pac自动检测设置代理
pac自动检测设置代理
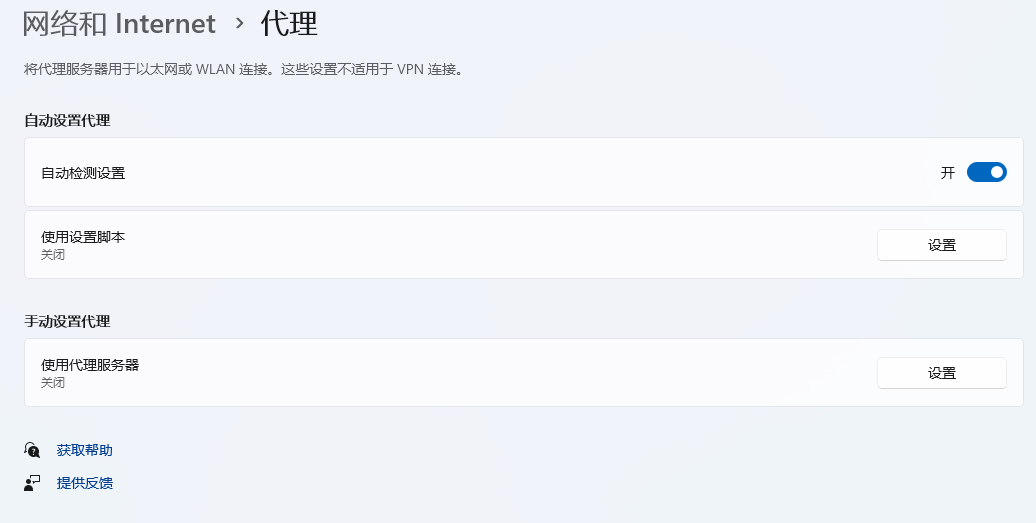
windows上的代理服务器设置上有三种配置:

之前我常用的是手动设置代理,心血来潮想看看一个按钮就搞定的自动检测设置是如何配置的。
下面先介绍一下各个设置的情况吧。
使用设置脚本
上面图中的使用设置脚本,其实指的就是pac脚本。
pac脚本是一个JavaScript脚本,使用约定的函数,自己编写规则来决定流量的走向。
需要配置一个脚本地址,这个地址需要能在此网络上访问得到,我这边是将pac脚本放在了路由器上。
一个简单的pac脚本:
1 | |
看上面的代码,是不是很像clash的流量规则?一看pac的历史,还是网景时代的产物,就有一种开倒车的感觉,哈哈哈。
看自身的需求,来决定自己实现或者套用成熟的pac脚本。
相关文章:
Proxy Auto-Configuration (PAC) file
ps
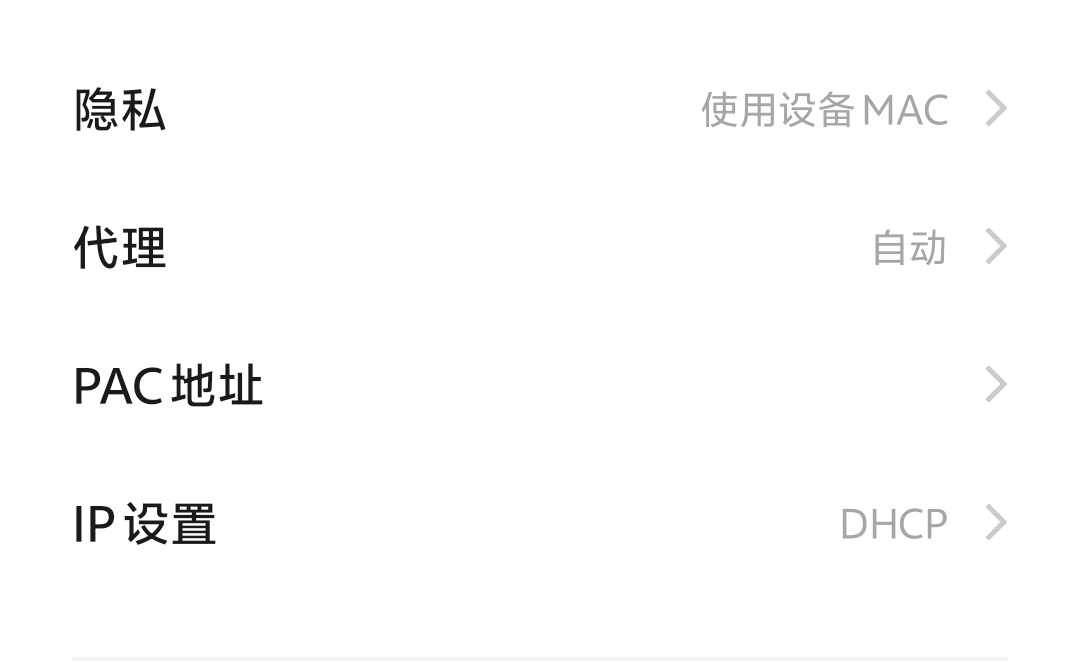
另外一提,Android也可以配置pac脚本,在wifi详情里边:

但是Android并不支持WPAD协议,所以需要手动配置pac地址…
自动检测设置
一个按钮就能决定是否启动代理设置,一看就很方便。
它这里其实使用到了WPAD,需要DHCP/DNS来实现的网络代理自动发现协议。
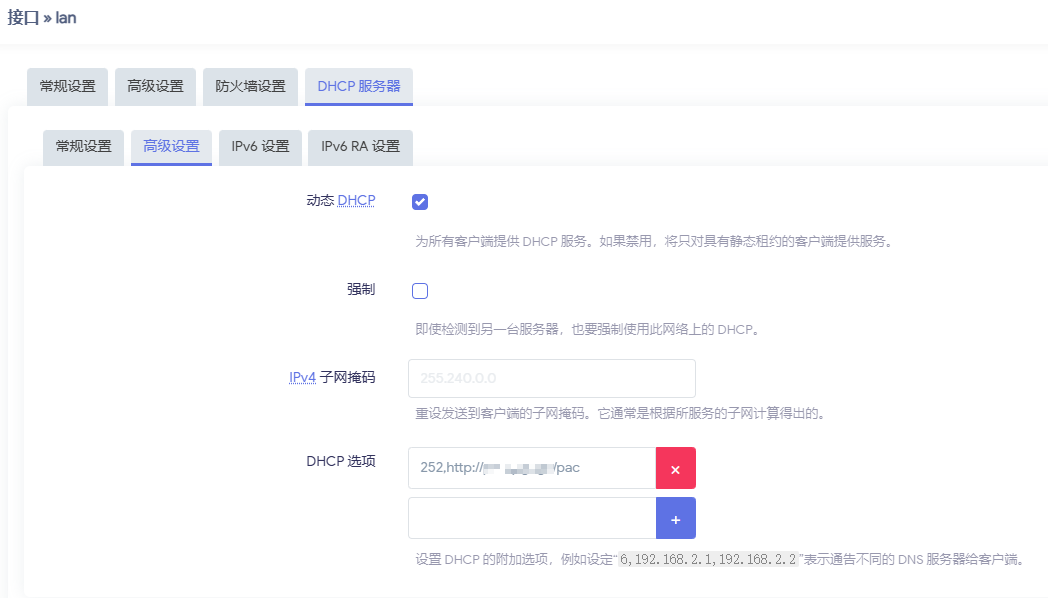
需要在DHCP服务器上配置,一般情况下在路由器上配置,我这里使用的是openwrt:

在DHCP选项上输入252,[pac地址]后保存应用,重启一下相关服务或者直接重启路由器即可生效。
需要注意的是,由于是依赖DHCP实现,所以设备也需要使用到DHCP服务,也就是IP/DNS自动设置,而非静态/手动设置网络。
如果说需要静态IP设置的话,我是从路由器上规划设置的静态IP,路由器根据MAC地址来识别机器分配IP地址。
调式
在编写时的调式很简单:
- 在线网站
- 本地node,需要手动调用
FindProxyForURL函数
日志
Chrome
Chrome需要记录网络日志,然后再分析日志。
- Chrome打开
chrome://net-export/,点击Start Logging to Disk - 选择日志保存位置
- 访问目标网站
- 回到
chrome://net-export/,停止日志记录 - 打开
https://netlog-viewer.appspot.com/#import - 选择文件导入
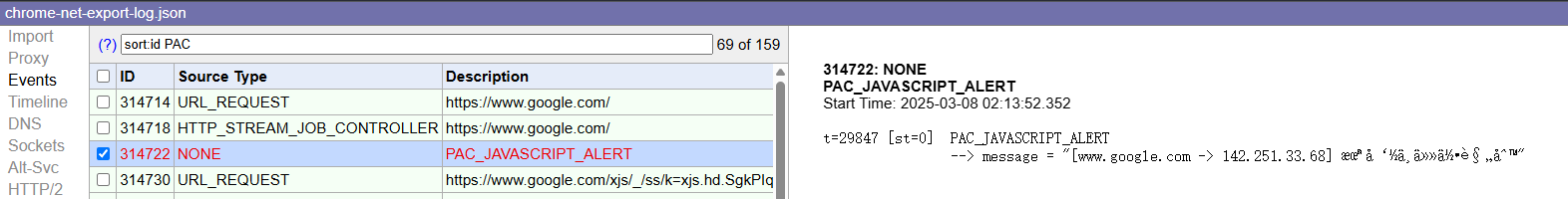
- 切换Events,搜索PAC

美中不足的是,这里有编码问题…用中文会乱码
Firefox
据说Firefox能够支持pac脚本调用alter函数并将输出输出到控制台上,但是我并没有看到效果….
总结
windows的代理设置会改变http流量的走向,但是无法改变直接使用tcp/udp的流量走向,这一部分需要应用支持使用系统代理来改变自身流量的走向。
使用该方案可以抛弃掉浏览器的代理插件,现在的浏览器都默认支持pac或者使用系统代理设置,但是还需要注意一下WPAD协议导致的网络安全隐患。
后话
目前我的实践是将pac作为一个自动设置代理的跳板,直接就指向了代理服务器。当然,将代理服务器设为网关更直接…
这样做的好处就在于配置和日志查看的集中化,Chrome的日志查看不尽人意,而且本地写一套规则,代理服务又一套规则,不好。