Typora图片上传的方案
Typora图片上传的方案
我写文章一直使用的惯用伎俩已经不好使了,得想个新办法解决这个问题。
我之前使用的方法
我之前的文章图片都是内嵌进Markdown中的。
使用Base64编码,它可以对图像进行编码,将Base64的字符串赋值给Markdown的变量,然后引入。
举个例子
1 | |
这样就完成了图片的内嵌。
但Base64对图像的编码生成的字符串,这个字符串的大小是比原图像要大的。
因为Base64编码会将每3个字节的二进制数据被编码成4个字符的文本数据。
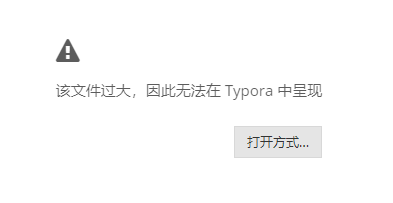
如果Markdown中的图片不多的话,那就还好,如果多的话,Typora就会发生

Typora绷不住了,而且这个还是你在编辑的时候是不会发现的,关闭之后再打开文件就这样了。
我已经向Typora付费了,我应该是不会换其他编辑工具了,那怎么办?
本地URL引入不用考虑,只能向网络URL考虑了,那只能选择图床了。
方案
就算找到了图床,但对于编辑Markdown来说,还是得需要一些便利性的,要的就是能够在Typora中直接粘贴。
PicGo+Github+JsDelivr
这个组合,应该是比较常见的方案吧,网上文章也比较多,这里就不细说了。
Github总有奇奇怪怪的使用方式,我之前将它当作文章云存储(笑),现在这里它将被当作图床。
我实践过这个方案,缺点就是PicGo,以及Github公开仓库没有什么隐私性。
为啥说PicGo是缺点呢?那是因为

懂的自然懂,你不介意的话,那也无所谓。
那既然如此,有没有其他工具代替呢?
GuGu_Typora_Image_Magic
我考虑的首先还是成本问题,自建图床,流量不要钱吗?能保证服务器的长久吗?迁移怎么办?
我需要的是对接公开的图床,而且扩展性要强,我在Github上找了一会,没找到自己想要的东西,看到的都是扩展性弱、强相关的项目。
我又决定自己上了,目标是配合Typora以命令行方式上传图片的工具,能够根据配置自定义对接图床完成请求与解析返回的结果。
Typora图片上传的方案
https://blog.gugu.dev/2024-02-21/Typora图片上传的方案/